GameBook’s appearance
By using CSS language you can create a unique look of your story. To faciliate your work I have prepared for you an empty template together with the suggestions on how to develop your own design style.
What is CSS?
CSS (Cascading Style Sheets) is a code that allows you to modify the appearance of the website. The scheme below shows how to write such a code. More information
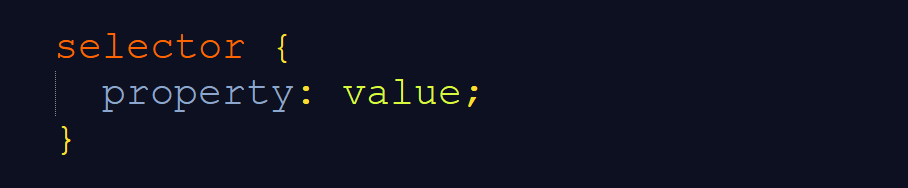
Scheme

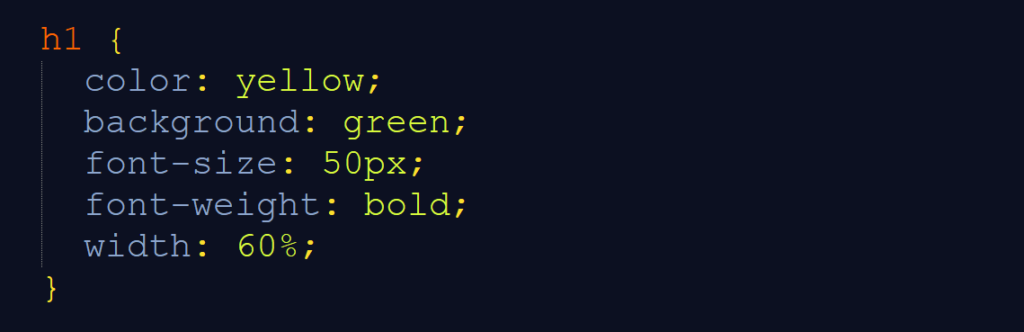
Example: first-level header

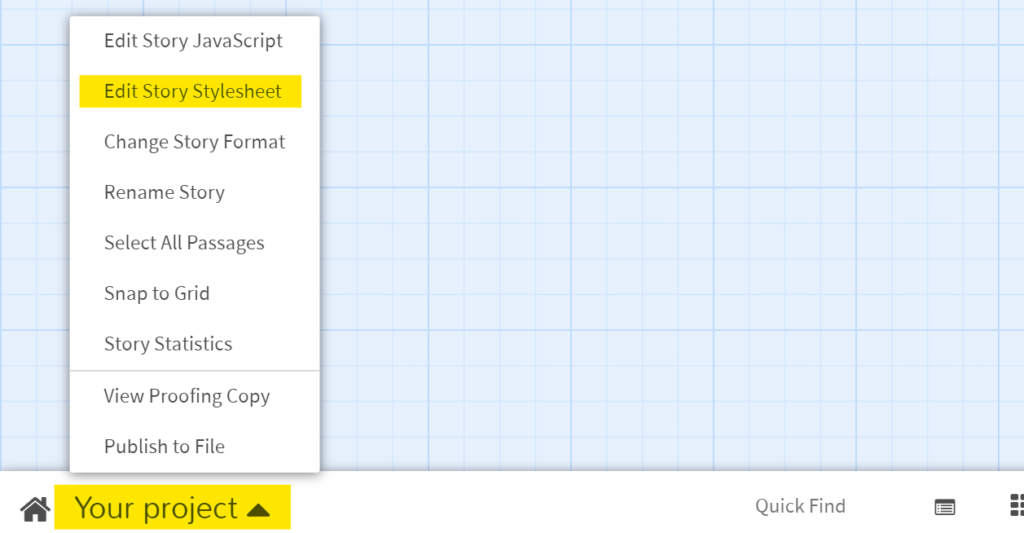
Where to add CSS code?

CSS basics
| Property | Code example |
| color (text color) 🔗 Color names A – Z 🔗 Color picker 🔗 Color palette generator: adobe 🔗 Color palette generator: paletton | color: red; |
| background | background: blue; |
| font-size 🔗 More information | font-size: 30px; |
| border 🔗 Border style | border: 5px solid purple; |
| border-radius | border-radius: 5px; |
| box-shadow 🔗 Box-Shadow Generator 🔗 More information | box-shadow: 5px 19px 38px #888888;5px – the horizontal offset of the shadow 19px – the vertical offset of the shadow 38px – the blur radius #888888 – the color of the shadow |
| text-shadow 🔗 Text-Shadow Generator 🔗 More information | text-shadow: 2px 5px 10px #666666; |
| text-transform 🔗 More information | text-transform: uppercase; |
| padding | padding: 40px; |
| transition 🔗 More information | transition: 0.3s; |
| Code | Meaning |
:hover | Select and style a link when your mouse over it |
:active | Select and style a link when your mouse click it |
:before | used to insert something before the content of each selected element |
:after | used to insert something after the content of each selected element |
Icons/symbols
In your story you can use utf8 icons 🍕☕⏰.
Template
/* Page style */
tw-story {
}
/* Passage style */
tw-passage {
}
/* Headers style */
h1, h2, h3, h4, h5, h6 {
}
/* Link style */
tw-link {
}
/* Link style - when your mouse over it */
tw-link:hover {
}
/* Link style - when your mouse click it */
tw-link:active {
}
/* Horizontal line style*/
hr {
}Sample template
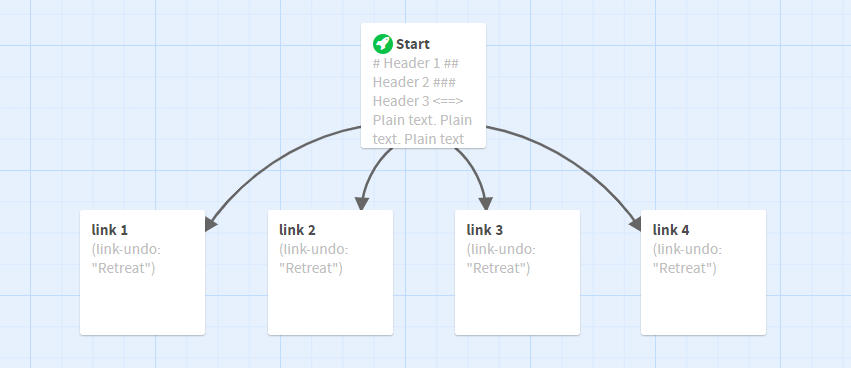
The START slip
# Header 1
## Header 2
### Header 3
<==>
Plain text. Plain text. Plain text [[link 1]] Plain text. Plain text. Plain text. Plain text. Plain text. Plain text. Plain text. Plain text. Plain text. Plain text. Plain text. Plain text. Plain text. Plain text. Plain text. Plain text. Plain text. Plain text. Plain text.
<==
---
[[link 2]]
[[link 3]]
[[link 4]]An editor view

CSS code
/* Page style */
tw-story {
color: #333333;
background: #ECECEC;
}
/* Passage style */
tw-passage {
padding: 40px;
border: 5px solid #333333;
border-radius: 5px;
box-shadow: 5px 19px 38px #888888;
}
/* Disable the options (arrows) of going back and repeating */
tw-sidebar {
display: none;
}
/* Headers style */
h1, h2, h3, h4, h5, h6 {
text-transform: uppercase;
}
/* Link style */
tw-link {
color: #196d17;
transition: 0.3s;
}
/* Link style - when your mouse over it */
tw-link:hover {
color: #5fd15c;
}
/* Link style - when your mouse click it */
tw-link:active {
color: #07ff00;
}
/* Horizontal line style*/
hr {
border: 2px solid #333333;
background: #333333;
border-radius: 5px;
}Result – you can test:
Disable back and repeat arrows
In your project, you need to enter the “Edit Story Stylesheet” tab and to add the CSS rule. In this way the back and repeat arrows will be unavailable for players.
tw-sidebar {
display: none;
}Change the font
While selecting font’s style you have two possibilities:
- you can choose a popular font e.g. Arial, but you cannot be sure that the user has it installed on his/her device. You can check the occurrence of fonts in various operational systems – cssfontstack.com
- you can use Web Font – fonts which will be “downloaded from the Internet” – the user doesn’t need to have them installed on his/her device. In this case, it is more probable that the font chosen by you will be used in a correct way.
The most popular web fonts are: Google Fonts
Example – CSS code
@import url('https://fonts.googleapis.com/css?family=Noto+Sans:400,400i,700,700i&display=swap&subset=latin-ext');
tw-story {
font-family: 'Noto Sans', sans-serif;
color: #333333;
background: #ECECEC;
}Minecraft font
We have developed for you a special font (F77 Minecraft) similar to that used in Minecraft, released under Creative Commons licence – you can use it in your own project e.g. to styling headers.
See more materials on the site: 🧰Tools
