Text alignment markups
Text alignment markups allow you to align the text under the markup tag. The left alignment is a default setting. The particular settings work as long as they meet another alignment tag. Please, have a look at the following scheme:
Center alignment markup
There are lots of thoughts running through your head.
There are lots of thoughts running through your head.
There are lots of thoughts running through your head.
Right alignment markup
There are lots of thoughts running through your head.
There are lots of thoughts running through your head.
There are lots of thoughts running through your head.
Left alignment markup
There are lots of thoughts running through your head.
There are lots of thoughts running through your head.
There are lots of thoughts running through your head.
| Alignment | Code |
| left | <== |
| center | =><= |
| right | ==> |
| justification | <==> |
| mixed | ===><= |
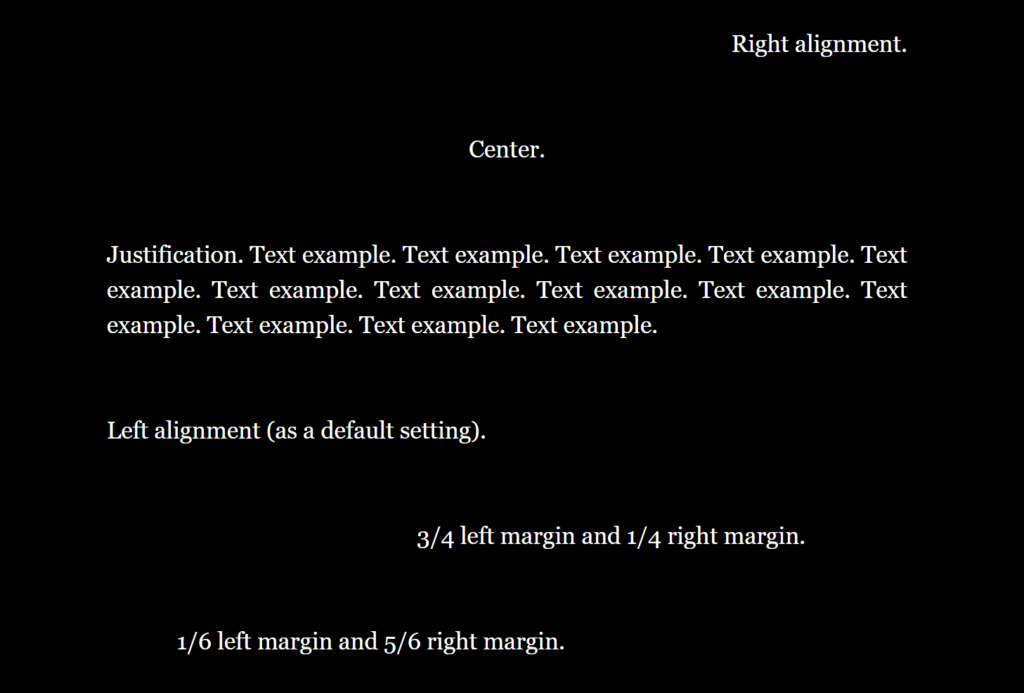
Example
==>
Right alignment.
=><=
Center.
<==>
Justification. Text example. Text example. Text example. Text example. Text example. Text example. Text example. Text example. Text example. Text example. Text example. Text example. Text example.
<==
Left alignment (as a default setting).
===><=
3/4 left margin and 1/4 right margin.
=><=====
1/6 left margin and 5/6 right margin.Result

Center HTML markup
In order to centre various elements (texts, images, videos, etc.) on a page, you can use an HTML markup. <center>your text, images and other elements</center> Sometimes using this markup will be a better solution (in Twine you can style it using the CSS language).
The (align: ) macro
The (align: ) macro allows you to align only a selected fragment of your text. It is used in the same way as text alignment markups.
Example
(align: "=><=")[It’s time – Max says to you.]
There are lots of thoughts running through your head. You are wondering
whether you really want to do it. A parachute jump has always been a challenge to you.Result
![Twine - the result. (align: "=><=")[It’s time – Max says to you.]
There are lots of thoughts running through your head. You are wondering
whether you really want to do it. A parachute jump has always been a challenge to you.](https://accessible.gameofgdansk.eu/wp-content/uploads/2021/09/example-2-result-2-1024x327.png)
Column markups
Column markups allow you to break a page into columns, for example, in a newspaper there is one page and several columns of text. Column markups work in the same way as text alignment markups.
| Meaning | Code |
| indicates the size of a column in relation to other columns (depending on the number of applied characters) | | |
| indicates the size of column margins (depending on the number of applied characters) | = |
| indicates the end of the column break | |==| |
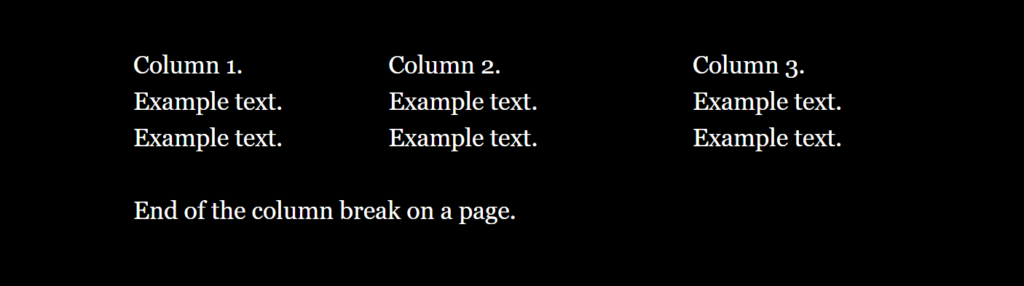
Example 1
|=
Column 1. Example text. Example text.
=|=
Column 2. Example text. Example text.
===|===
Column 3. Example text. Example text.
|==|
End of the column break on a page.Result

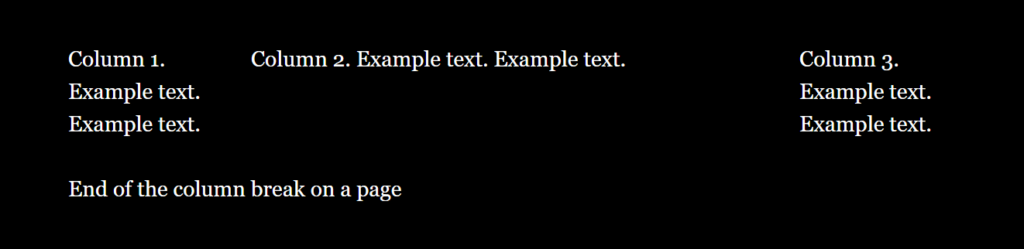
Example 2
|=
Column 1. Example text. Example text.
=|||=
Column 2. Example text. Example text.
=====|=
Column 3. Example text. Example text.
|==|
End of the column break on a pageResult