Embedding YT videos
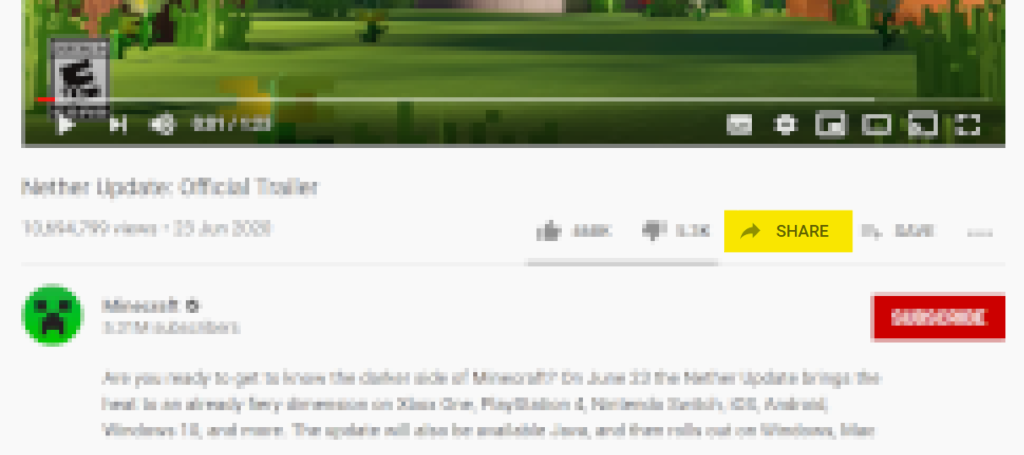
Step 1 – Share
You need to find a video you are interested in on youtube.com and then to click the “Share” button.

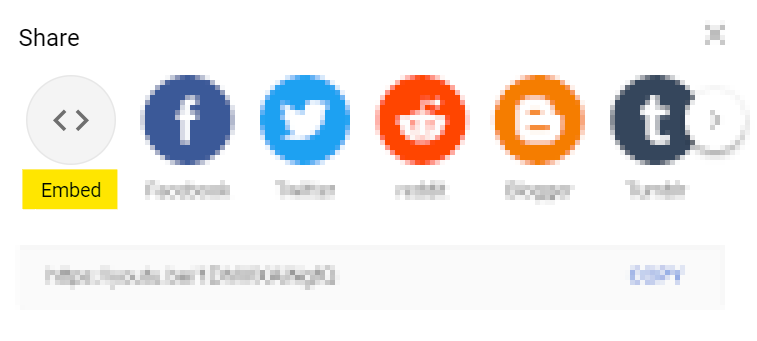
Step 2 – Embed
Select the „Embed” option.

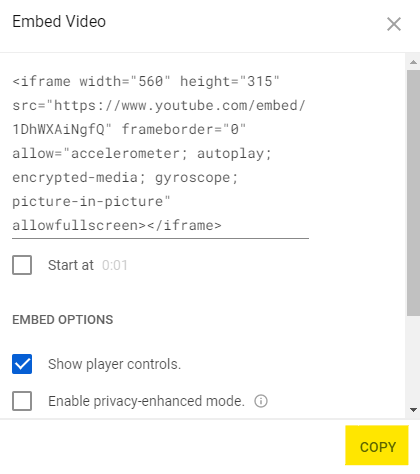
Step 3 – Copy
You need to click the “Copy” button in order to copy the whole HTLM <iframe ...></iframe> code which has been generated.

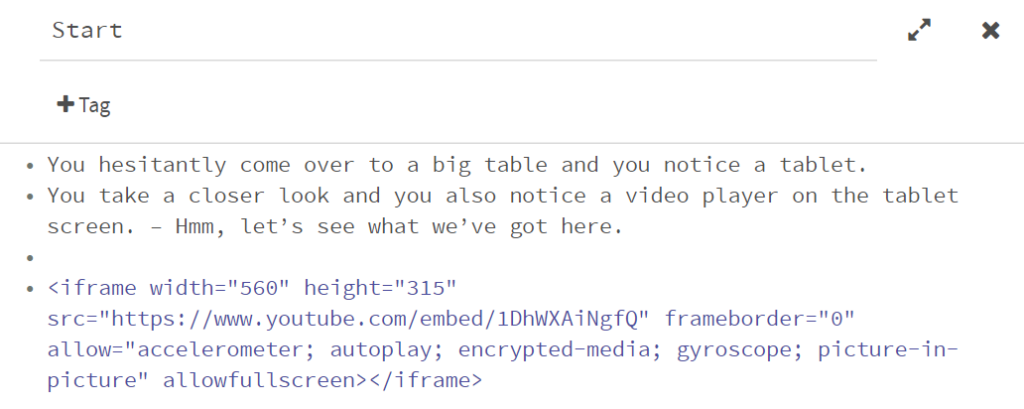
Step 4 – Paste
Paste the (CTRL+V) code in Twine at the particular place on the slip.
Example
You hesitantly come over to a big table and you notice a tablet.
You take a closer look and you also notice a video player on the tablet screen.
– Hmm, let’s see what we’ve got here.
<iframe width="560" height="315" src="https://www.youtube.com/embed/1DhWXAiNgfQ" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>An editor view

Result

Step 5 – What can you change?
| Code | Meaning |
width="560" | the width of the video window given in pixels |
width="50%" | the width of the video window given in % in relation to the size of the slip |
height="315" | the height of the video window given in pixels |
src="link" | the source of the YouTube video (link) |
frameborder="0" | the frame of the video window given in pixels |
